
ブログにカテゴリ機能を実装しました
JAMStackブログではWordPressに最初からついているような検索機能やカテゴライズ機能を自分で作る必要があります。
このブログのベースとなっているスターターも、簡易的なタグ付け機能はあってもカテゴリー一覧を表示するような機能は持っていませんでした。
そのため、今回独自にカテゴライズ機能を実装してみました。
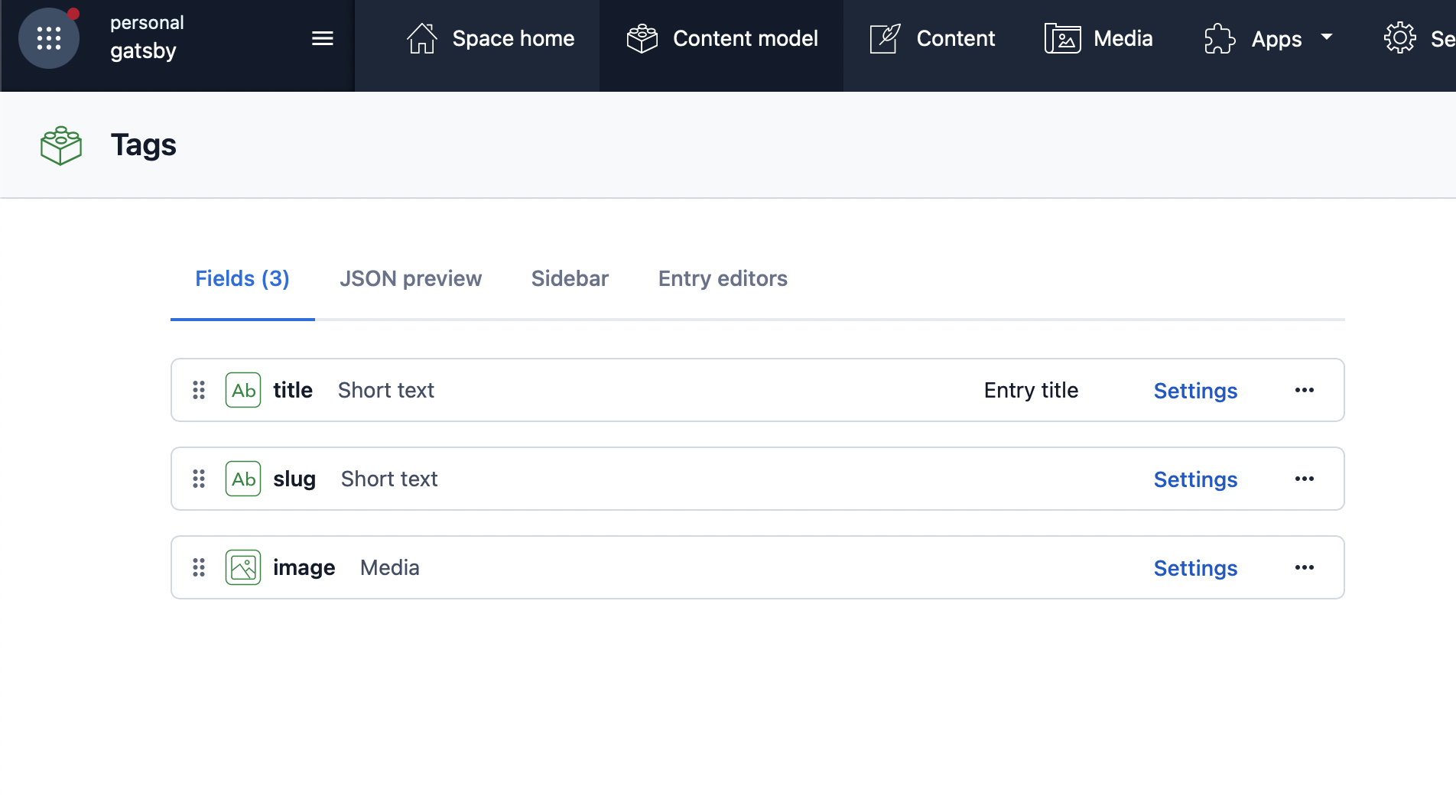
ContentfulにTagsモデルを作成
このようにコンテンツモデルを作成し 内部実装では
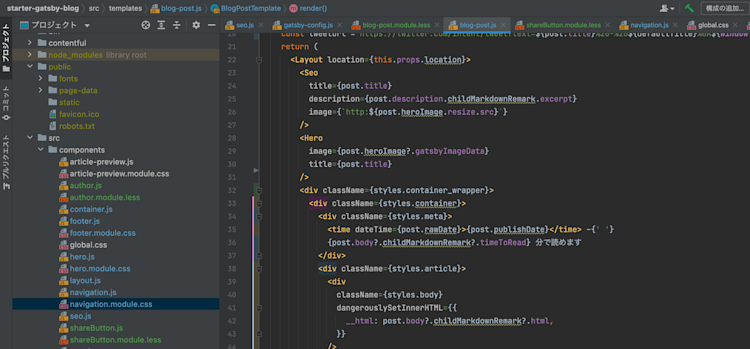
gatsby-node.jsに
const tagsPost = path.resolve('./src/templates/tags.js')
const result = await graphql(
`
{
allContentfulBlogPost {
nodes {
title
slug
}
}
allContentfulTags {
nodes {
id
}
}
}
`
)
const tags = result.data.allContentfulTags.nodes;
if(tags.length > 0){
tags.forEach(tags =>{
createPage({
path: `/tags/${tags.id}/`,
component: tagsPost,
context: {
id: tags.id
},
})
})
}
を追加しタグ表示用のテンプレートを作成して対応しました。
今後も機能を追加していきたいと思うので、もしあったら面白い機能などあったら教えてください
コメント機能や検索機能はあってもいいかなって今思ってます。